I’m happy to announce a number of new features coming to caniuse, with the new site now available for preview at beta.caniuse.com. The features are built upon a complete rewrite of the site’s front end code, which will hopefully also lead to more improvements in the future.
New features
Importing geographical usage data
Until now the site had only been using the “Worldwide” dataset from StatCounter which was useful but could be quite different from the various geographic regions that many site owners are interested in targeting. You can now pick any of StatCounter’s regions to see the support value percentage based on that region.
The first time you visit the site it will attempt to detect your current location to suggest the data to import. If you’d like to pick a different (or additional) location follow these steps:

- Click on “Show options” to show the option sidebar
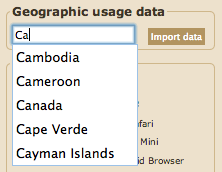
- Under “Geographic usage data” start typing the region’s name
- Select the region and click “Import data”
The data is always from the previous month, and will be automatically loaded when revisiting the site. On a new month, regional data is automatically updated.
New support “tables”
The support tables have been cleaned up and modified as following:
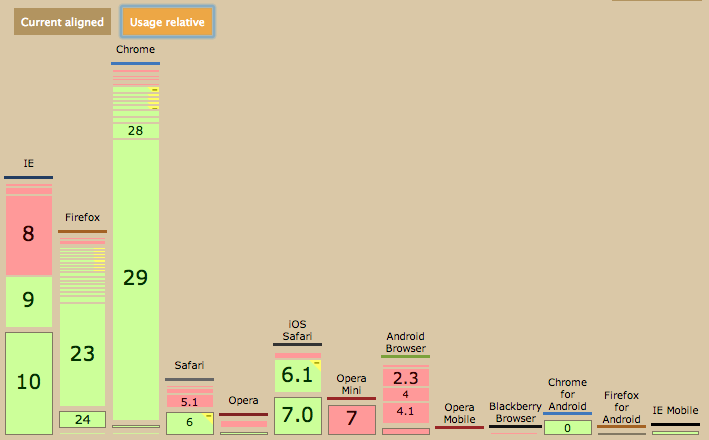
- A “Usage relative” mode – displays each browser version sized relative to the selected usage data
- Detailed tooltips when hovering over browser versions
- Support for version-specific notes – easily see which notes refer to which browser versions (see flexbox for example)
- Additional “unprefixed” usage information where applicable (% of users supporting properties etc. without prefix)

Miscellaneous improvements
Smaller improvements include:
- Import details from Google Analytics usage imports
- Some options like browser selection are stored and restored when revisiting the site
- Streamlined options panel
- Improved browser comparison with subsections for common/different usage.
What about the new design?
Quite some time ago it was announced that the site would implement a new design in cooperation with Lennart Schoors. While some parts of this design have been already incorporated, the overall design is not there yet. This was due to some architectural inconsistencies between the design and the new features where I opted to get out the new features first.
The good news is that the new design is next on my list, once the new features have been put on the main site. My goal is it to have it implemented before the end of the year.
Feedback
I hope you find the new caniuse.com features useful in your web development/design work. If something on the beta site’s not working right please file an issue (use “beta site” tag) so I can fix it before pushing the new features to the main site. Thanks!

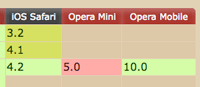
 The most popular WCIU request has been to add tables for support for mobile web browsers. This is now available together with the desktop browsers, including for now: iOS (iPhone/iPad/iPod touch) browsers, Opera Mini, Opera Mobile and the Android browser. These are known to be the most popular mobile browsers, so I thought I’d start with them. You can view each type as a set by using the URL
The most popular WCIU request has been to add tables for support for mobile web browsers. This is now available together with the desktop browsers, including for now: iOS (iPhone/iPad/iPod touch) browsers, Opera Mini, Opera Mobile and the Android browser. These are known to be the most popular mobile browsers, so I thought I’d start with them. You can view each type as a set by using the URL  If you’d like to know just what percentage of users can use a given feature, you can now get a rough idea from the “Global user stats” displayed in the upper-right hand corner of a feature. Of course your audience may be very different, so this should just be used as a guide. Mobile browser statistics are not currently included, but hopefully I can find some way to include them in the future.
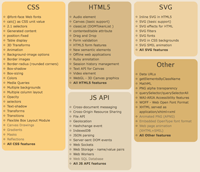
If you’d like to know just what percentage of users can use a given feature, you can now get a rough idea from the “Global user stats” displayed in the upper-right hand corner of a feature. Of course your audience may be very different, so this should just be used as a guide. Mobile browser statistics are not currently included, but hopefully I can find some way to include them in the future. A full overview of all features mentioned on WCIU listed by category is now available by clicking on the big “Index” tab. The same overview is available on each single feature page too.
A full overview of all features mentioned on WCIU listed by category is now available by clicking on the big “Index” tab. The same overview is available on each single feature page too.