UPDATE: The Android 2.2 browser has now also been included.
I’m happy to announce a number of new changes to caniuse.com, providing all sorts of new information for your feature support needs:
Mobile browser information
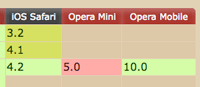
 The most popular WCIU request has been to add tables for support for mobile web browsers. This is now available together with the desktop browsers, including for now: iOS (iPhone/iPad/iPod touch) browsers, Opera Mini, Opera Mobile and the Android browser. These are known to be the most popular mobile browsers, so I thought I’d start with them. You can view each type as a set by using the URL caniuse.com/#agents=desktop or caniuse.com/#agents=mobile. In the future more mobile browsers are likely to be added, with the grade A browsers on this chart having priority.
The most popular WCIU request has been to add tables for support for mobile web browsers. This is now available together with the desktop browsers, including for now: iOS (iPhone/iPad/iPod touch) browsers, Opera Mini, Opera Mobile and the Android browser. These are known to be the most popular mobile browsers, so I thought I’d start with them. You can view each type as a set by using the URL caniuse.com/#agents=desktop or caniuse.com/#agents=mobile. In the future more mobile browsers are likely to be added, with the grade A browsers on this chart having priority.
Browser usage statistics
 If you’d like to know just what percentage of users can use a given feature, you can now get a rough idea from the “Global user stats” displayed in the upper-right hand corner of a feature. Of course your audience may be very different, so this should just be used as a guide. Mobile browser statistics are not currently included, but hopefully I can find some way to include them in the future.
If you’d like to know just what percentage of users can use a given feature, you can now get a rough idea from the “Global user stats” displayed in the upper-right hand corner of a feature. Of course your audience may be very different, so this should just be used as a guide. Mobile browser statistics are not currently included, but hopefully I can find some way to include them in the future.
Single feature pages
Each feature has its own non-hash URL now, (i.e. caniuse.com/webworkers) which is useful when sharing a feature table with others or looking up a feature quickly. These pages are designed to load quickly, with a link back to their interactive versions.
Search from address field
This previously existing feature has now been improved: Type in your query directly after http://caniuse.com/ and you will be directed either to the related feature page or (if multiple results are found) to the search results page. For example, caniuse.com/corner will redirect you to the caniuse.com/border-radius page.
Feature index
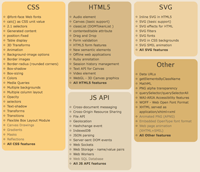
 A full overview of all features mentioned on WCIU listed by category is now available by clicking on the big “Index” tab. The same overview is available on each single feature page too.
A full overview of all features mentioned on WCIU listed by category is now available by clicking on the big “Index” tab. The same overview is available on each single feature page too.
Feedback buttons
Each feature now includes a “Feedback” button, which you can use to quickly send me a correction/link suggestion, etc.
More browser features
Five new features have been added:
- CSS3 Opacity
- HTML5 Form validation
- Session history management
- JSON parsing
- classList property (DOMTokenList)
Also, thanks to the site’s restructuring, I plan on adding many more features in the future.
Bug fixes and minor improvements
I have fixed a number of bugs related to the working of the option checkboxes and URL hash, so things should work more as you’d expect them to. A number of links/notes/descriptions have also been updated. I’ve also added a “Three versions back” era (hidden by default) in case you need to go back even further in time.
So that’s it! The remaining request I’ve had is for a public API, which is something I’m still looking into but should be in my next big update.
Enjoy the new features, and let me know if you run into any bugs or mistakes.