One of CSS3’s most popular features is border-radius. The ease of just being able to specify your rounded corners in CSS is very appealing compared to using JavaScript or a bunch of bloated HTML to accomplish a simple effect. So here I will describe a CSS-only method we can use today that works in all four major browsers. Sadly, this does not include Internet Explorer, so I will include an alternative solution for it too.
Tag: rounded corners
Here’s a demo of a div with a simple 10px radius 1px border that works in Opera 9.5, Firefox 2+ and Safari 3 beta. It uses -moz-border-radius for Firefox, -webkit-border-radius for Safari and an SVG background for Opera 9.5. The SVG file this time is actually a modified version of a new method Holger Will came up with.
Of course, it doesn’t work quite that easily. The CSS3 corner method uses a border, but for Opera we don’t want that border to appear because it already exists in the SVG file. Additionally, we’ll have to change the position and padding slightly so the border appears in the exact same place.
I just found out about someone else also working on SVG background demos with impressive results! On this forum thread, Holger Will has been demonstrating his attempts, which include rounded corners.
After a quick look at his SVG files, it seems he solved the stroke problem basically by drawing each corner as filled shapes, rather than use stroke at all. Frankly, this makes too much sense and I can’t believe I didn’t think of doing that. The one drawback is more complicated code (it would appear more difficult to modify than my method), but the effect is certainly worth it.
UPDATE March 17, 2009:
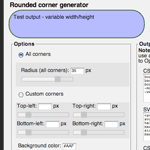
For an easy way to generate rounded corner SVG files, see my border-radius for all! post.
One of the geekier things that excite me (okay, I guess there’s a lot of those) are upcoming features in web browsers. Specifically when it comes to new and improved support for things like CSS3, Javascript and SVG.
The recently released Opera 9.5 alpha is known for it’s improved CSS support, but what excited me most was the ability to use an SVG file as a background image. Why is this great? It allows for all sorts of neat things. Small file scaling gradients, multiple raster images, even animation!
Sure, no other browser supports this yet, but I’m not going to let that ruin my fun in designing for the future. Besides, one could always use javascript to fix stuff for other browsers if really necessary.