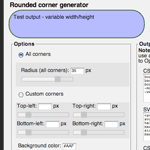
One of CSS3’s most popular features is border-radius. The ease of just being able to specify your rounded corners in CSS is very appealing compared to using JavaScript or a bunch of bloated HTML to accomplish a simple effect. So here I will describe a CSS-only method we can use today that works in all four major browsers. Sadly, this does not include Internet Explorer, so I will include an alternative solution for it too.
Category: Web development

Here’s a list of things I’d like to see webkit for Mobile Safari to support. The browser currently meets a lot of my web-app needs, but I want more! And yes, I could just write my own real apps, but I’d prefer a way for developers to make things without having to pay for the privilege to do so. So here’s what I’m looking for:
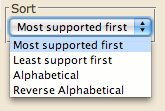
When can I use…sorted!

Quick update: WCIU now allows sorting, and by default displays the most supported features first. Helpful to see which features can be used first.
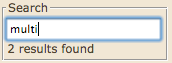
Search “When can I use…” tables

I’ve added a search box for the “When can I use…” browser support tables. Just start typing a word like “corner”, “SVG”, or “attribute” and only the matched tables will appear.
Other minor updates include the addition of HTML5’s contenteditable (to throw IE a bone) and more unofficial features by Webkit, including CSS Transforms, CSS 3D Transforms, CSS Transitions, CSS Animation, CSS Gradients, CSS Canvas Drawings, CSS Reflections and CSS Masks. I’d be happy to add more non-Webkit features, but other browsers seem to prefer to keep their experimental features apart from their official builds.