Over the years I’ve worked on a variety of (mostly web) projects. A number of links to these projects broke over time but as of 2021 they should work once more!
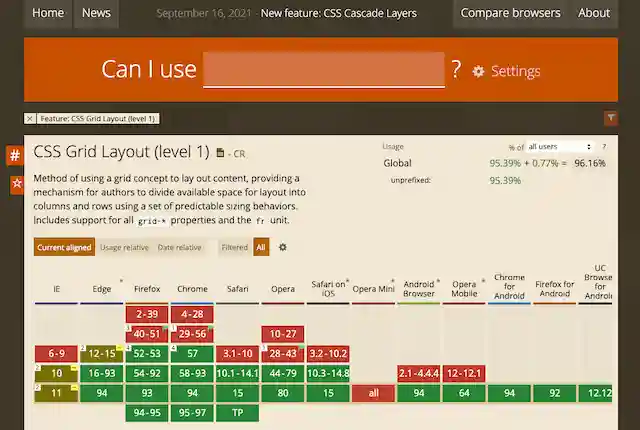
“Can I use…” browser compatibility tables
(2008 – today)
 Back in 2008 while I was on my web development journey I couldn’t find an easy to read, comprehensive and interactive way of seeing which browser supported which upcoming feature…so I made one. Over the years the page became the caniuse.com website, grew more functionality and features and slowly became the number one resource for browser compatibility.
Back in 2008 while I was on my web development journey I couldn’t find an easy to read, comprehensive and interactive way of seeing which browser supported which upcoming feature…so I made one. Over the years the page became the caniuse.com website, grew more functionality and features and slowly became the number one resource for browser compatibility.
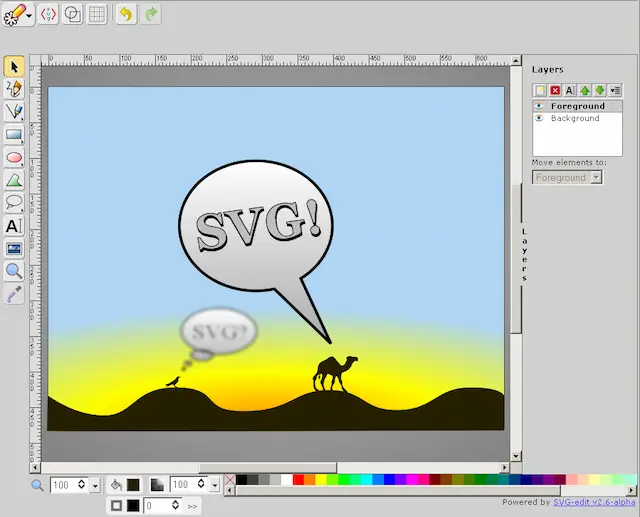
SVG-edit – a vector graphics editor in the browser
(2009 – 2011)
 Not a project that I started, but one that I’ve become heavily involved in, to the point where I became a lead developer until around March 2011. The editor uses HTML5, CSS3 and SVG technologies, pushing the capabilities of modern browsers. Features contributed by me include bezier path editing, the ability to zoom in/out, making the editor extendable together with optional extensions and quite a bit more.
Not a project that I started, but one that I’ve become heavily involved in, to the point where I became a lead developer until around March 2011. The editor uses HTML5, CSS3 and SVG technologies, pushing the capabilities of modern browsers. Features contributed by me include bezier path editing, the ability to zoom in/out, making the editor extendable together with optional extensions and quite a bit more.
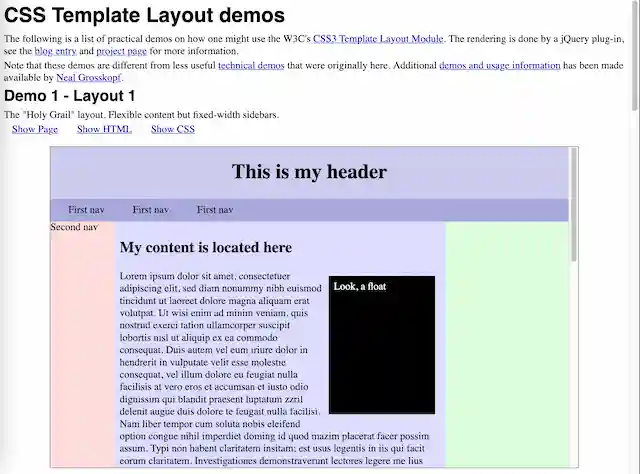
CSS Template Layout script – (demo page)
(2009)
 The CSS3 Template Layout Module was something of a precursor to CSS Grid and provided a useful mechanism for setting the basic layout of a web page. I was really excited by the possibilities the specification offered so I wrote a script that provided support for the module.
The CSS3 Template Layout Module was something of a precursor to CSS Grid and provided a useful mechanism for setting the basic layout of a web page. I was really excited by the possibilities the specification offered so I wrote a script that provided support for the module.
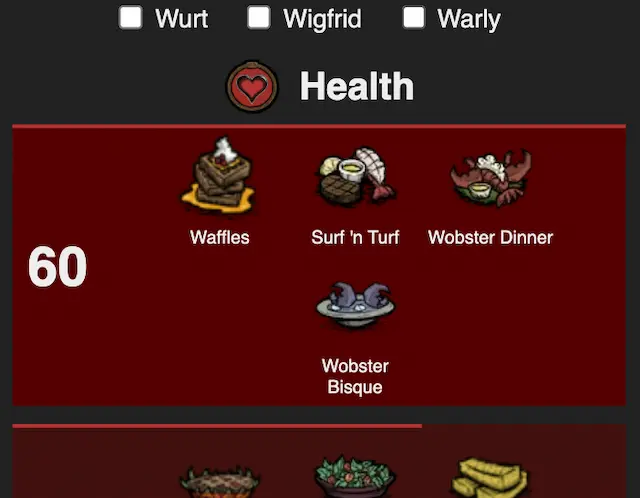
Don’t Starve Together cheat sheet
(2020)
 I’m a big fan of the wilderness survival game “Don’t Starve Together“. There’s a lot of information that’s hard to keep a hold of in one’s mind, particularly around recipes. Because of this I thought it might be fun and useful to make my own PWA to occasionally glance at while playing to quickly look up some details.
I’m a big fan of the wilderness survival game “Don’t Starve Together“. There’s a lot of information that’s hard to keep a hold of in one’s mind, particularly around recipes. Because of this I thought it might be fun and useful to make my own PWA to occasionally glance at while playing to quickly look up some details.
Rounded corner generator
(2009)
Before border-radius was well-supported across browsers you had to come up with other clever methods to get your lovely round corners. This page would let you enter your corner information and generate the code and an SVG file automatically.
Timeline of web browsers
(2007)
Inspired by a Linux timeline I saw on Wikipedia and looking for an excuse to try out SVG, I created this Web browser timeline. Seemed like the kind of thing that belonged on Wikipedia, so that’s where I submitted it. I haven’t been involved in maintaining the file for quite some time, but it’s nice to see that today it’s still updated and used on the Timeline of web browser page.
Other things I have done include:
Flags of the World
(2010)
A small game/app written in 10K of JavaScript for the 10K Apart contest (original link).
SVG Radiant
(2010)
An SVG gradient editor, also for the 10K apart contest (original link).
eduMap Opera widget (original widget page)
Originally a desktop widget made in SVG for the Opera web browser, this little app allows users to learn countries and capitals around the world, as well as national flags. The widget had apparently been downloaded over 300,000 times.
After various tweaks the app now works in the browser.
Operanoid
(2007)
A little Arkanoid-like game, initially for the DS web browser, later also available as Opera widget and regular web browsers. Also works for Safari on iPhone/iPod touch
Google Earth model of Wayne Community College, NC
(2007)
Not really web related, but there was a contest, you see. Always wanted to try some 3D modeling, and here was my chance. Since then I’ve used SketchUp for a number of personal projects as well, great tool.
Other work: Adobe
(2011 – today)
In June 2011 I moved to California and joined Adobe as web developer/software engineer. I’ve been on different teams at the company and worked on a variety of projects
Adobe Spark Video
(2014 – today)
Originally an iPad-only app known as “Adobe Voice”, I’ve helped develop the web version of this guided video story tool. As a modern web app we’ve leveraged a number of newer web technologies like WebGL, the Audio API and getUserMedia. The tool is popular in schools as well so developing it to perform reasonably on a Chromebook has also been of importance.
AnyConference PhoneGap app
(2013)
An open source mobile app based on web technologies to be used for any conference application. The purpose was to demonstrate how PhoneGap and Topcoat could be used to develop cross-platform apps using web tech.
Other work: Goldsboro News-Argus
(2005 – 2011)
For my first real web development job I managed the website of the Goldsboro News-Argus, a local newspaper. This design used at the time was mostly my work, though heavily affected by decisions and requests of others.
Where the visual design may be a bit lacking to my taste, I was been able to focus on the site’s accessibility, and proper use of web standards and semantics. The following (classic best practice) techniques were used:
- CSS sprites – to minimize HTTP requests, allowing the site to load faster
- Unobtrusive JavaScript – To maintain functionality with those without JavaScript, as well as keeping the HTML clean and lean
- An HTML/CSS design that allows the page content to load before the sidebar(s)
- 8-bit PNGs with alpha transparency to keep image sizes low
- Pure-CSS drop-down lists – To keep the links accessible
- Minified JavaScript and CSS files to keep download speed fast
- CSS visual enhancements where supported
- JavaScript interaction enhancement (using jQuery) where supported
- CSS rules for older IE versions kept separate using conditional style sheets
- A semi-liquid design is used to optimize screen usage and minimize scrolling
Older projects
I’ve been doing stuff on the web a while now. Content here is mostly just for nostalgic purposes