One of CSS3’s most popular features is border-radius. The ease of just being able to specify your rounded corners in CSS is very appealing compared to using JavaScript or a bunch of bloated HTML to accomplish a simple effect. So here I will describe a CSS-only method we can use today that works in all four major browsers. Sadly, this does not include Internet Explorer, so I will include an alternative solution for it too.
Now, Firefox supports border-radius with the -moz- prefix, and Safari and Chrome support it with the -webkit- prefix. What about Opera? No support yet, though it is expected to be fully supported once Vega is released. Thankfully, Opera 9.5 and above do support SVG as CSS backgrounds. This provides a method to emulate border-radius by using an SVG file with a rounded-corner rectangle. Easy enough for equal-sized corners, but it gets trickier if you want something more complicated than that.
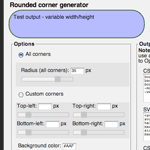
To take away the hard work in writing SVG files with different-sized corners, I’ve created a rounded corner generator. With it, you generate both the code for Firefox and Safari, as well as the Data URI for the Opera SVG file. For those unfamiliar with Data URIs, this is a string that includes the data of the file, removing the need to use an external file. If you want the same background for multiple elements, you’d be better off just using the external file.
In order to use this method without some method of sending separate CSS rules to Opera, keep in mind the following minor limitations:
– You can’t set a border to the element
– The SVG file needs to know the color behind your element to hide the actual background color
If these issues are a problem for your current design, you may want to look into a method to serve the CSS for Opera separately. This is possible using CSS hacks (not recommended) or by using server-side “dynamic” CSS.
What about IE? It is a well known fact that Internet Explorer does not support SVG at all, but it does support its own vector format called VML. Using it manually for rounded corners is a bit messy, as discovered by Jonathan Snook. Thankfully methods for making it easier using JavaScript have been made, including Drew Diller’s DD_roundies and culturezoo’s jcorners jQuery plug-in.
Of course, if you’re going to rely to a JavaScript/images/markup solution anyway, you may find one better suited to your needs on the helpful Rounded Corner roundup page.
So there you go. We’ll be stuck using hacks for IE for quite some time, but that’s no reason not to use a CSS-only solution for the rest of the bunch today.

One reply on “border-radius for all!”
[…] an easy way to generate rounded corner SVG files, see my border-radius for all! post. One of the geekier things that excite me (okay, I guess there’s a lot of those) are […]